1、执行npm run build之后生成dist文件夹
2、打开HBuilderX新建一个APP项目
3、把dist文件夹里的所有文件拷贝替换到APP文件夹下
4、打开manifest.json文件配置相关内容(自行百度,配置APP图标等选项)
5、点击软件顶上的发行--原生APP-云打包进行打包
6、打包后下载安装即可
-----------------------------------------------------------------------------------------------------------------------------------------
重点说一下坑点:两个问题都是路径问题,相对绝对路径就不解释了,只说一种解决办法(新手视角,不足之处请大神指教)
1、安装后看到的是一片空白
这个是路径问题,修改index.html文件里的路径即可,把引入路径都改成 ./xxx/xx/xxxx

2、本地的静态资源不显示
也是路径问题,打开项目列表可以看到

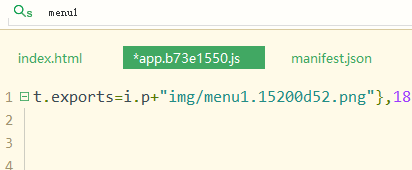
打开app.b73e1550.js文件搜索图片,可以看到

修改路径即可
